最新文章:
- 什么是静态服务器
- npx是什么东东,跟npm有啥关系?
- AMD宣布将在全球范围内裁员4%
- 处理Deprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.警告
- 什么是原子化CSS
您的位置:
富录-前端开发|web技术博客
>
系统环境 >
node 环境配置
node 环境配置
发布时间:2018年12月26日 评论数:抢沙发阅读数: 5805
-
总结一下本地 Vue 项目部署到 阿里云服务器 的步骤和遇到的坑。
**1、服务器购买**
服务器购买可以选择国内和国外的服务器,选国内的推荐购买阿里云服务器,具体参看阿里云官网;国外推荐购买vultr的$5/月的东京服务器。操作系统是 Ubuntu 16.04 64位,文章也以该配置做演示。
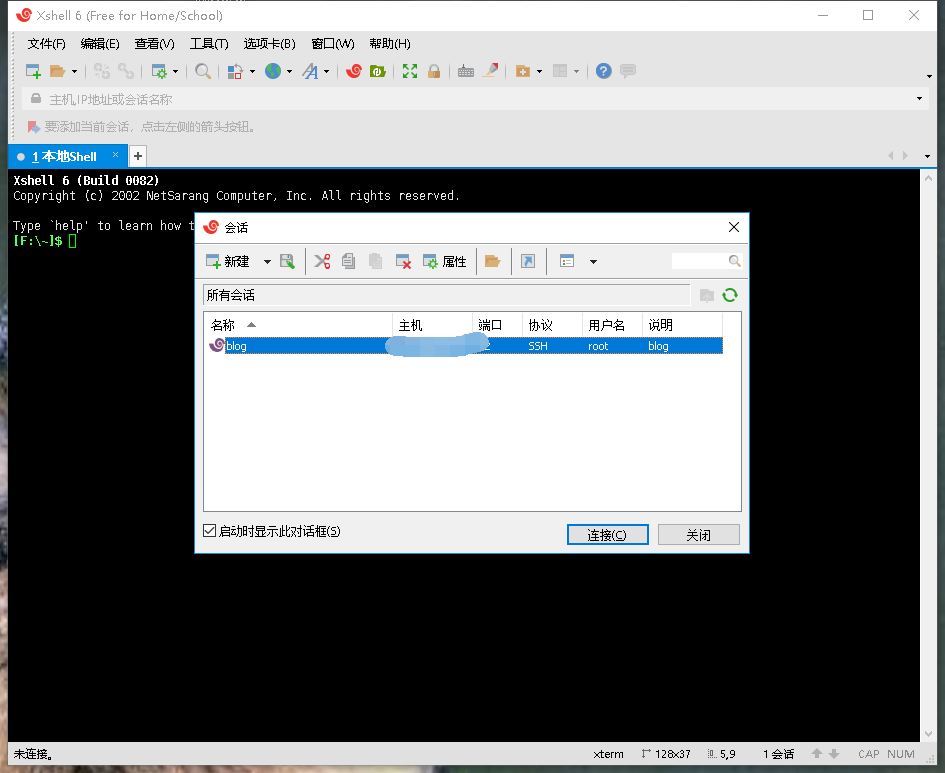
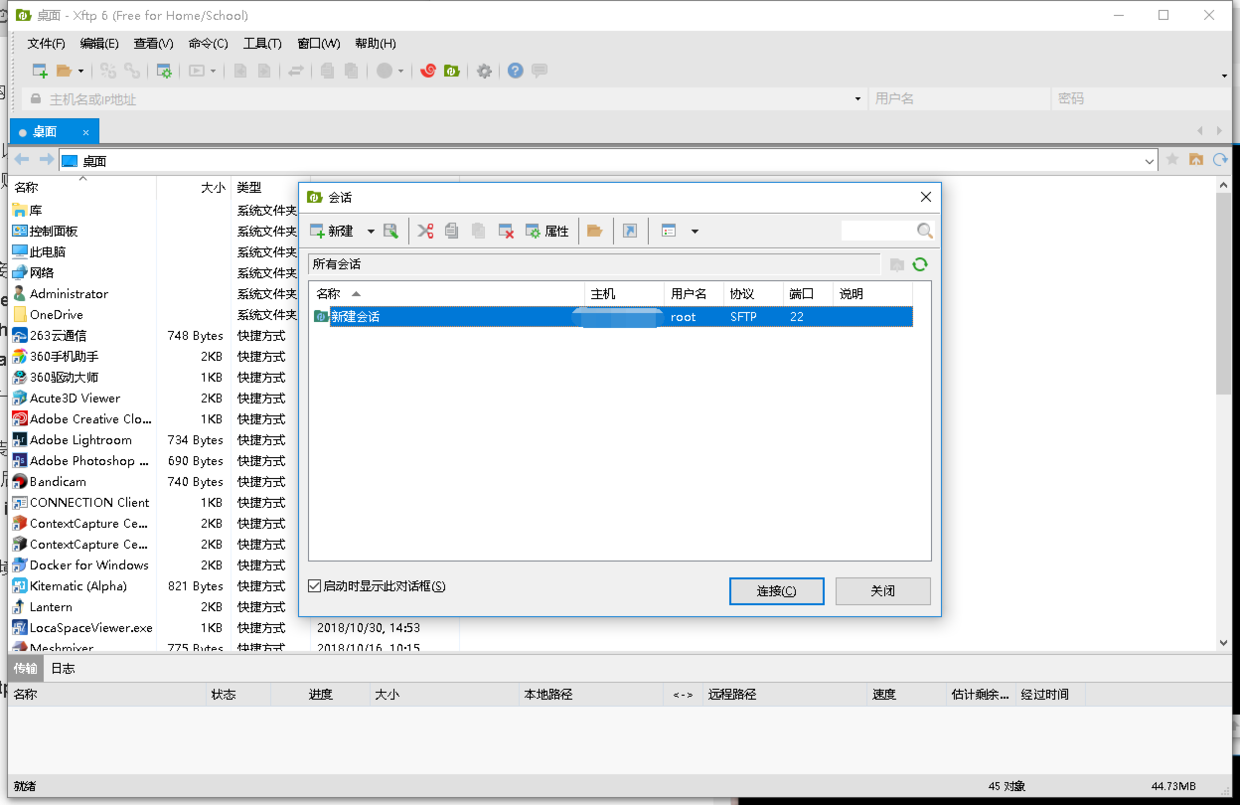
**2、远程连接工具**
推荐时用 Xshell6 工具实现在线编辑功能


**3、软件安装**
系统安装成功后,安装以下常用软件:
`sudo apt-get install vim wget curl git`
**4、node 环境配置**
nvm安装
`wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash`
打开新的窗口
```
nvm install v8.9.1
nvm use 8.9.1
nvm alias default 8.9.1
```
安装常用node包
`npm i pm2 webpack vue-cli -g`
本文作者:CXG
文章标题:
node 环境配置
本文地址: https://arbays.com/post-115.html 本文已被百度收录!
版权声明:若无注明,本文皆为“富录-前端开发|web技术博客”原创,转载请保留文章出处。
本文地址: https://arbays.com/post-115.html 本文已被百度收录!
版权声明:若无注明,本文皆为“富录-前端开发|web技术博客”原创,转载请保留文章出处。
相关文章

