最新文章:
- 什么是静态服务器
- npx是什么东东,跟npm有啥关系?
- AMD宣布将在全球范围内裁员4%
- 处理Deprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.警告
- 什么是原子化CSS
您的位置:
富录-前端开发|web技术博客
>
JavaScript >
javascript 高级程序设计各章节学习思维导图
javascript 高级程序设计各章节学习思维导图
发布时间:2018年12月17日 评论数:抢沙发阅读数: 8852
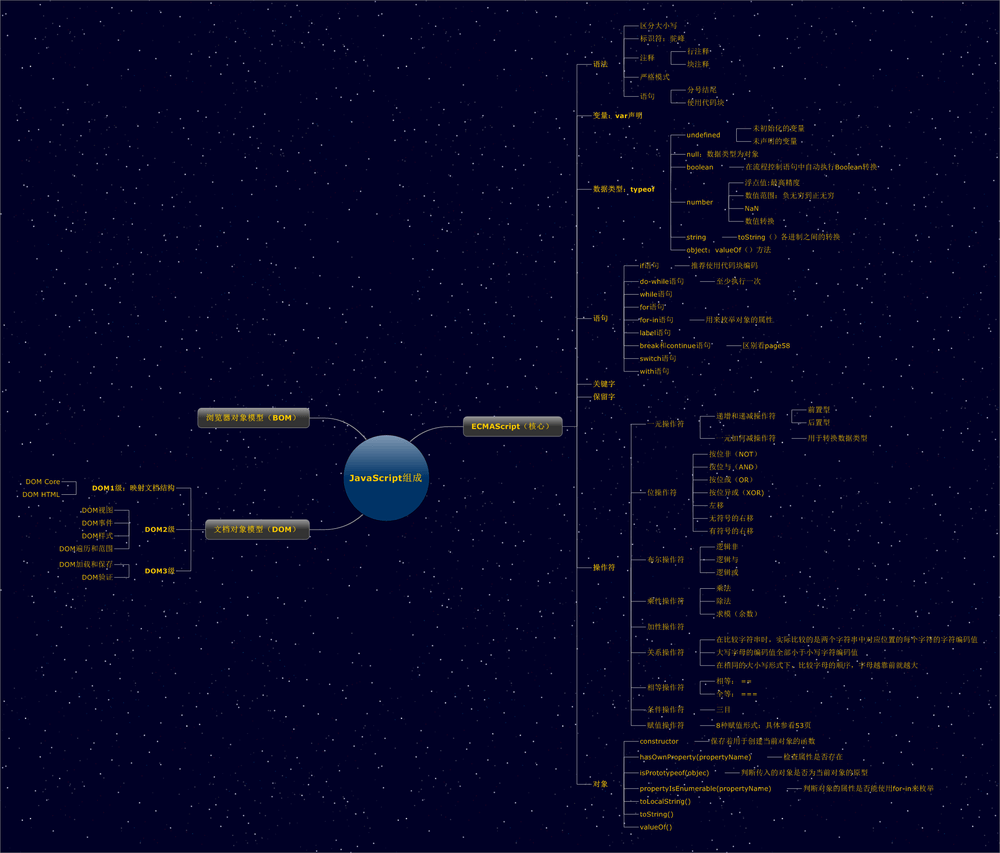
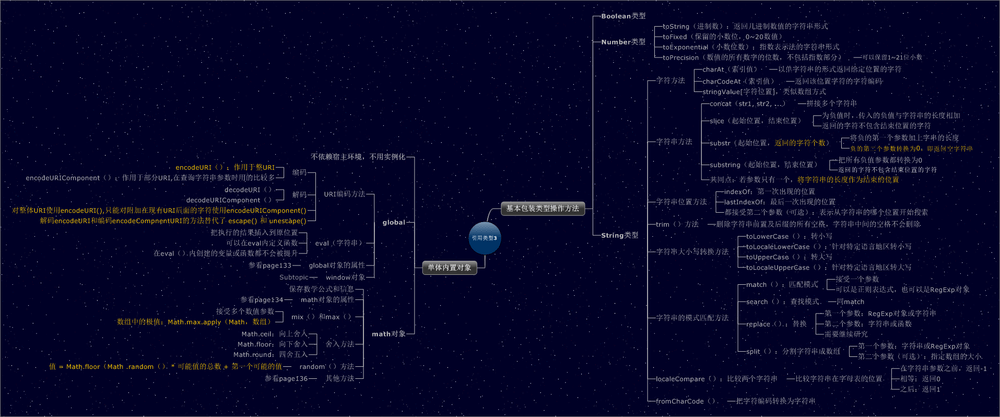
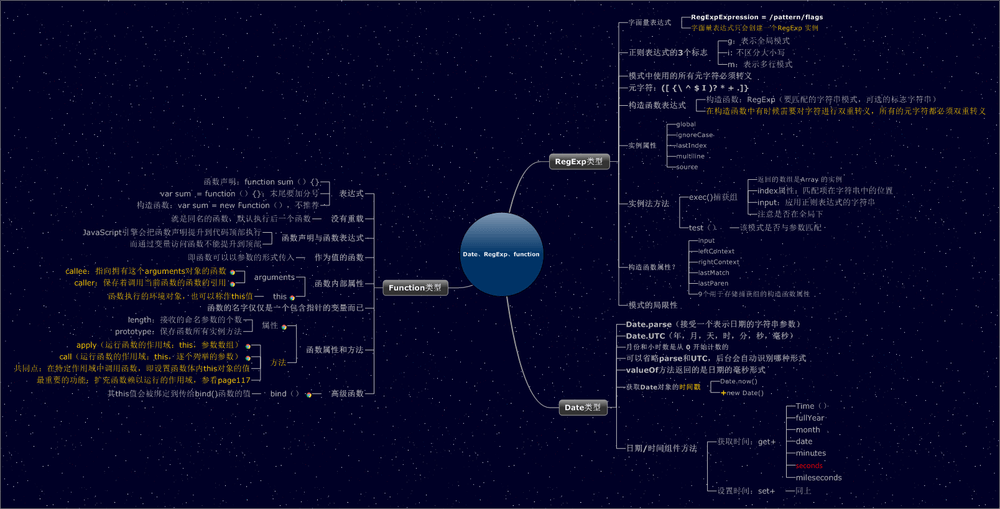
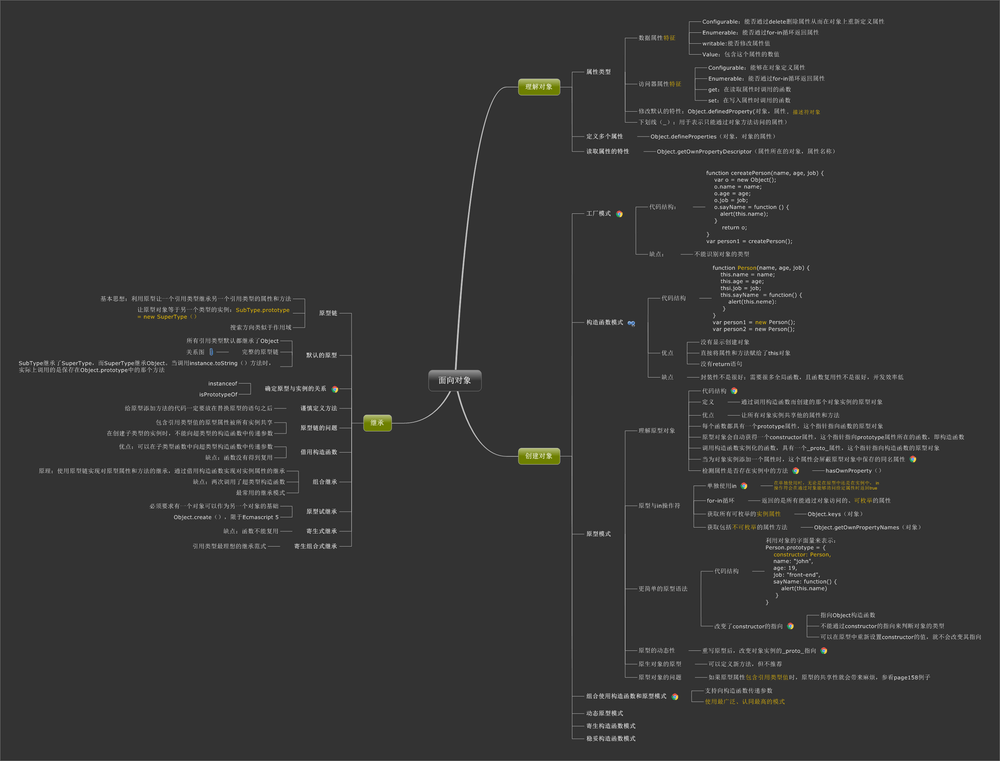
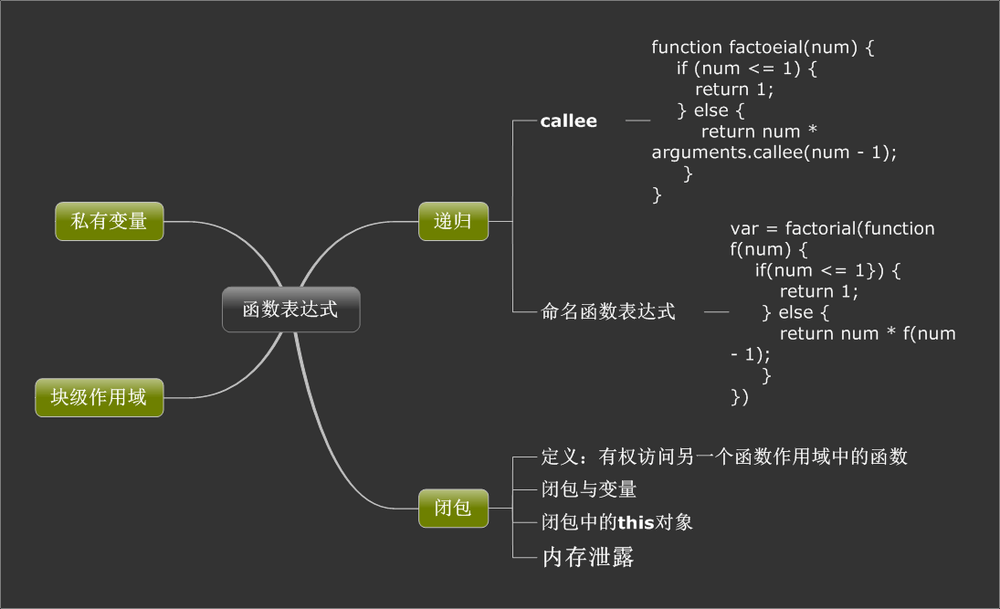
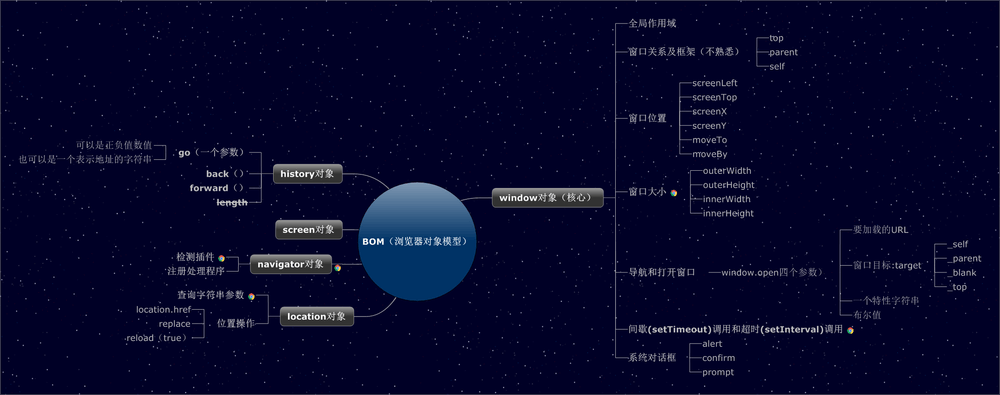
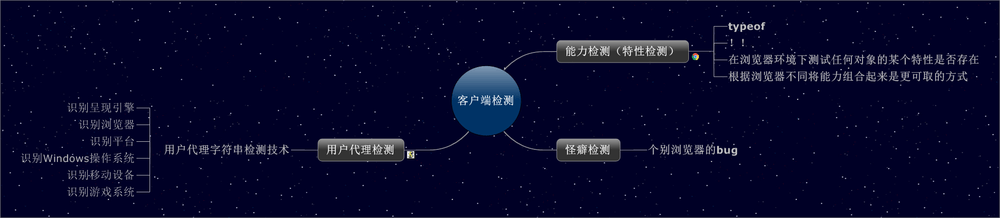
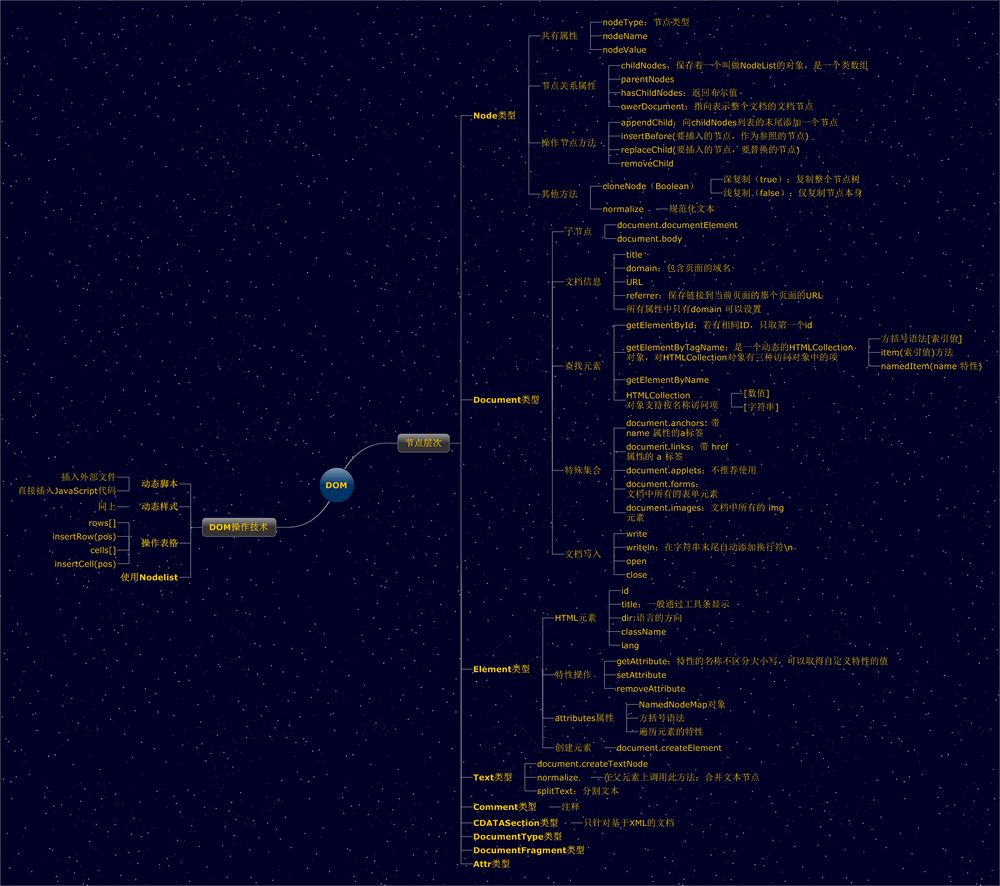
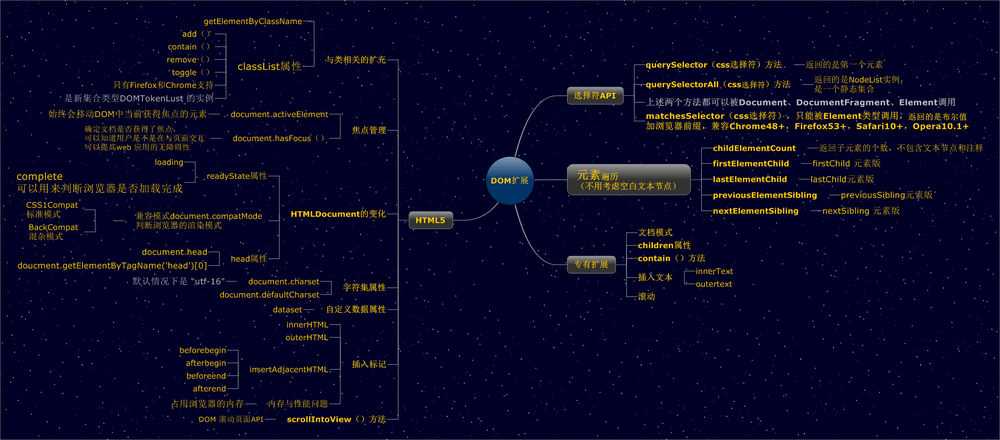
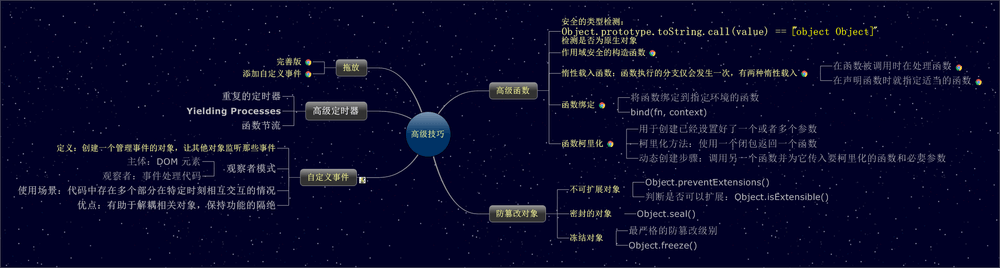
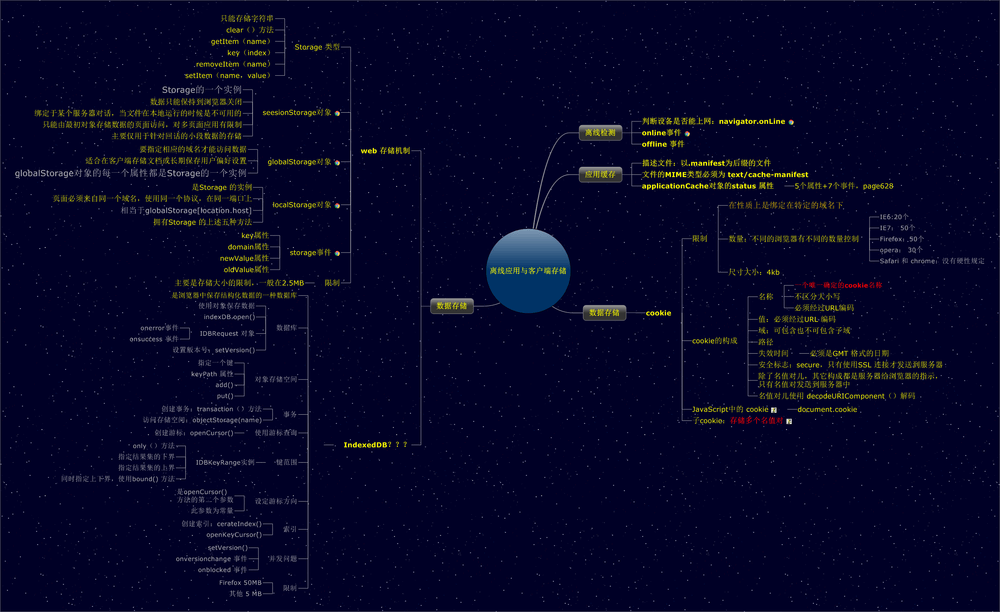
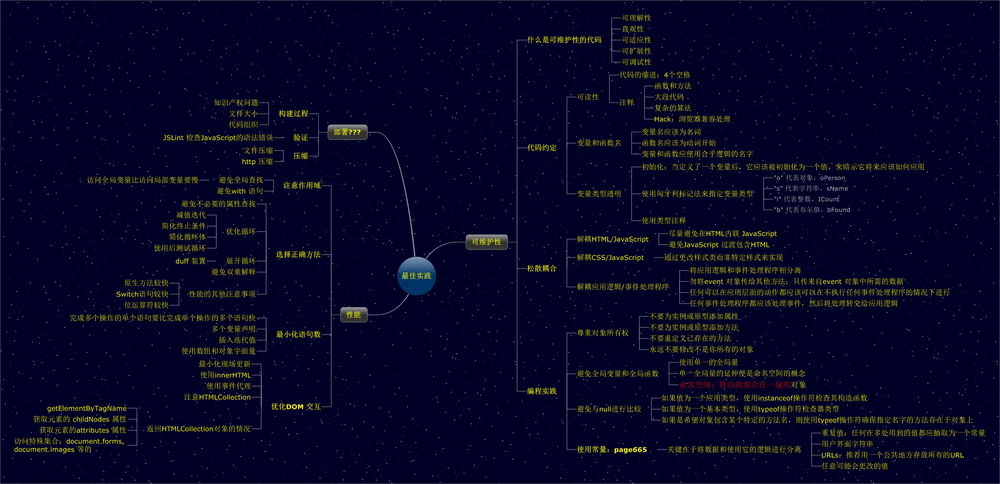
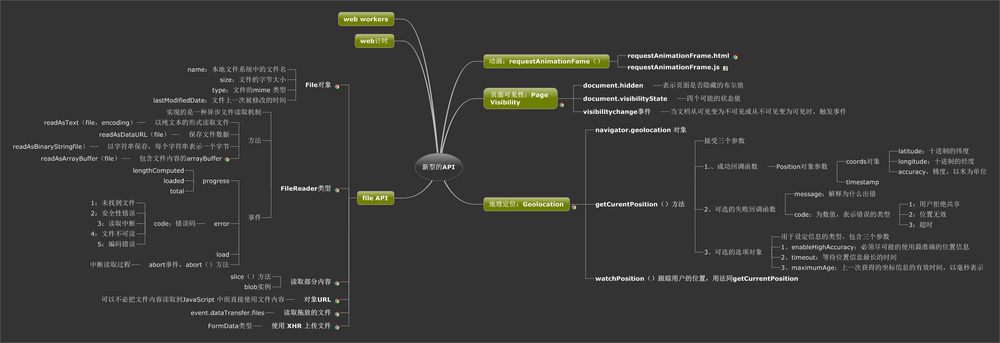
抽空把之前学习的 JavaScript 思维导图整理出来,虽然比较基础,但还是很重要的,制作思维导图的软件是 Mindjet MindManager。整理成册,也是一种学习的提高,对自己基础的补全,希望分享给他人共同学习进步。图片比较大,为了保持最好的清晰程度,没有做相关处理。需要关注更多内容,请戳此https://www.jianshu.com/p/d9513296e8b5?utm_campaign=haruki&utm_content=note&utm_medium=reader_share&utm_source=weixin
友情提示:建议将图片保存下来看。
1、基本概念

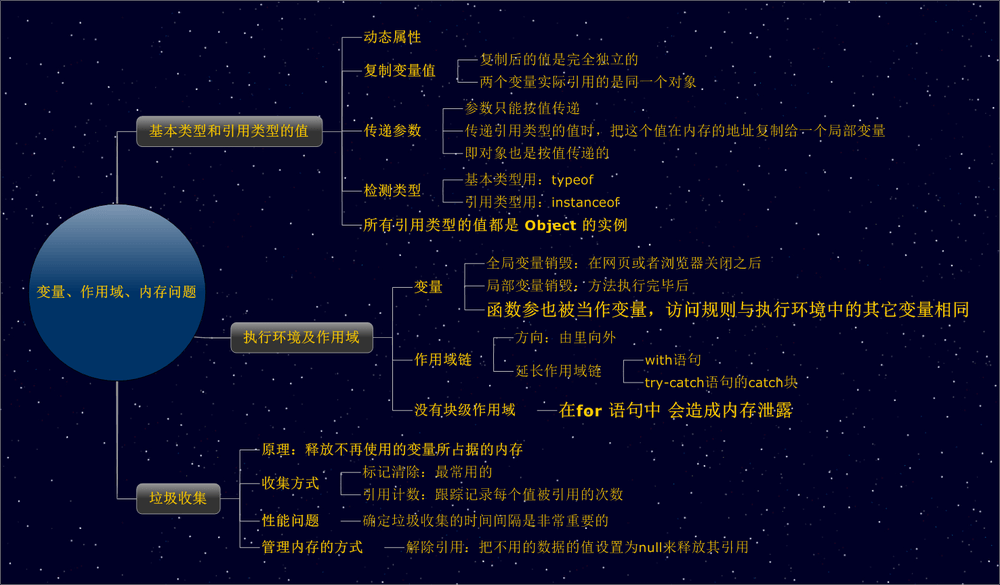
2、变量、作用域和内存问题

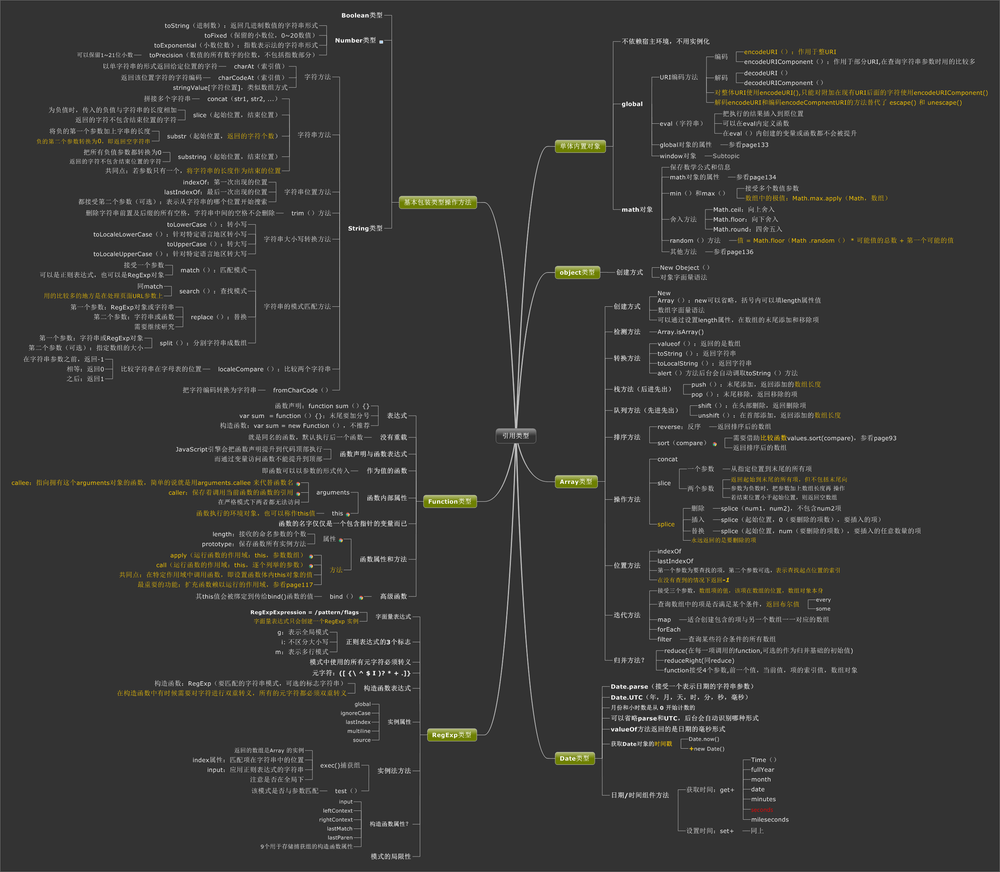
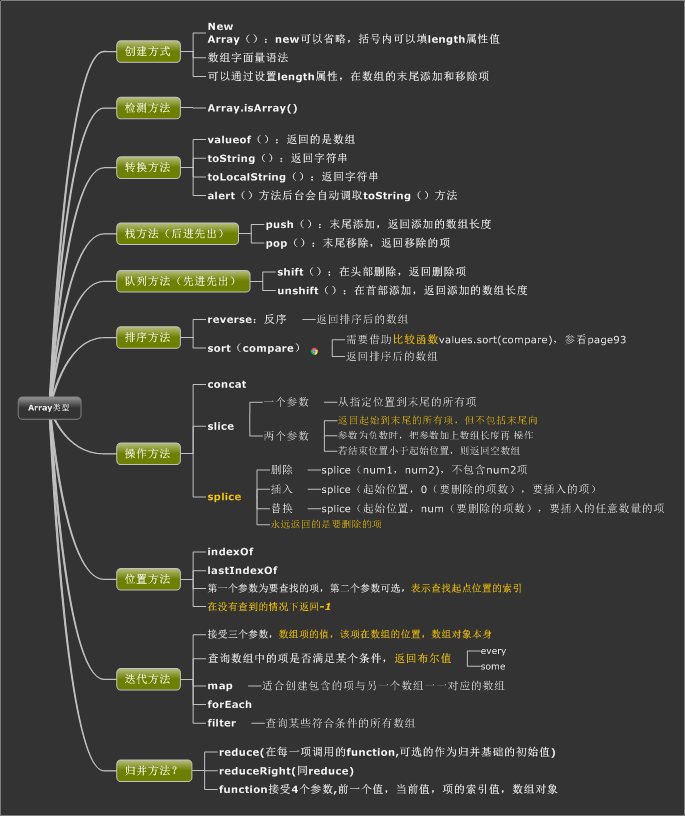
3、引用类型




4、面向对象程序设计

5、函数表达式

6、BOM

7、客户端检测

8、DOM

9、DOM 扩展

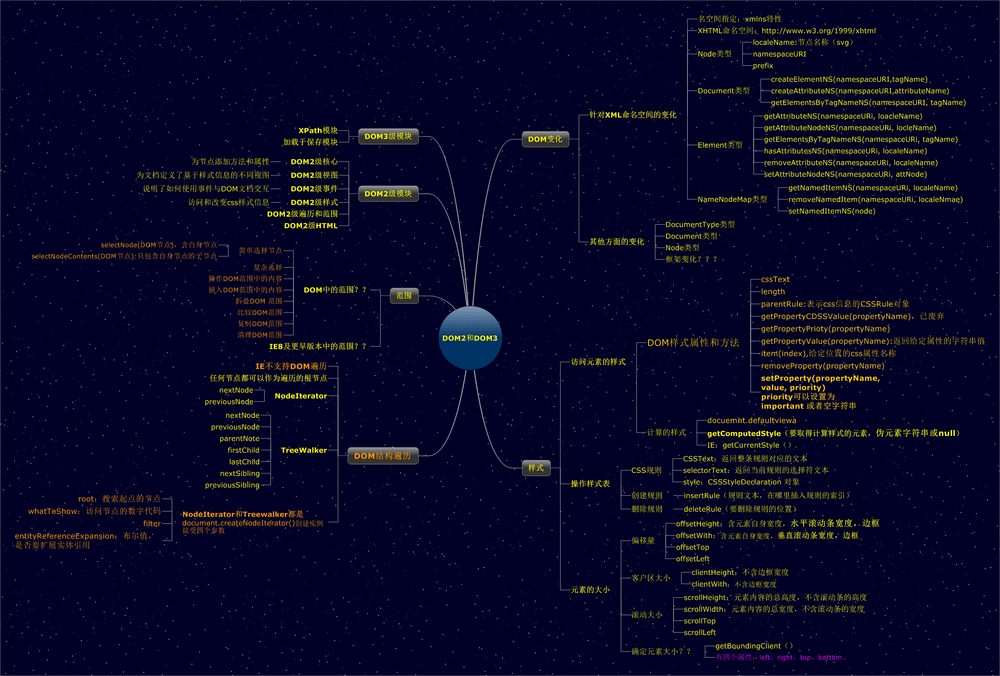
10、DOM2 和 DOM3

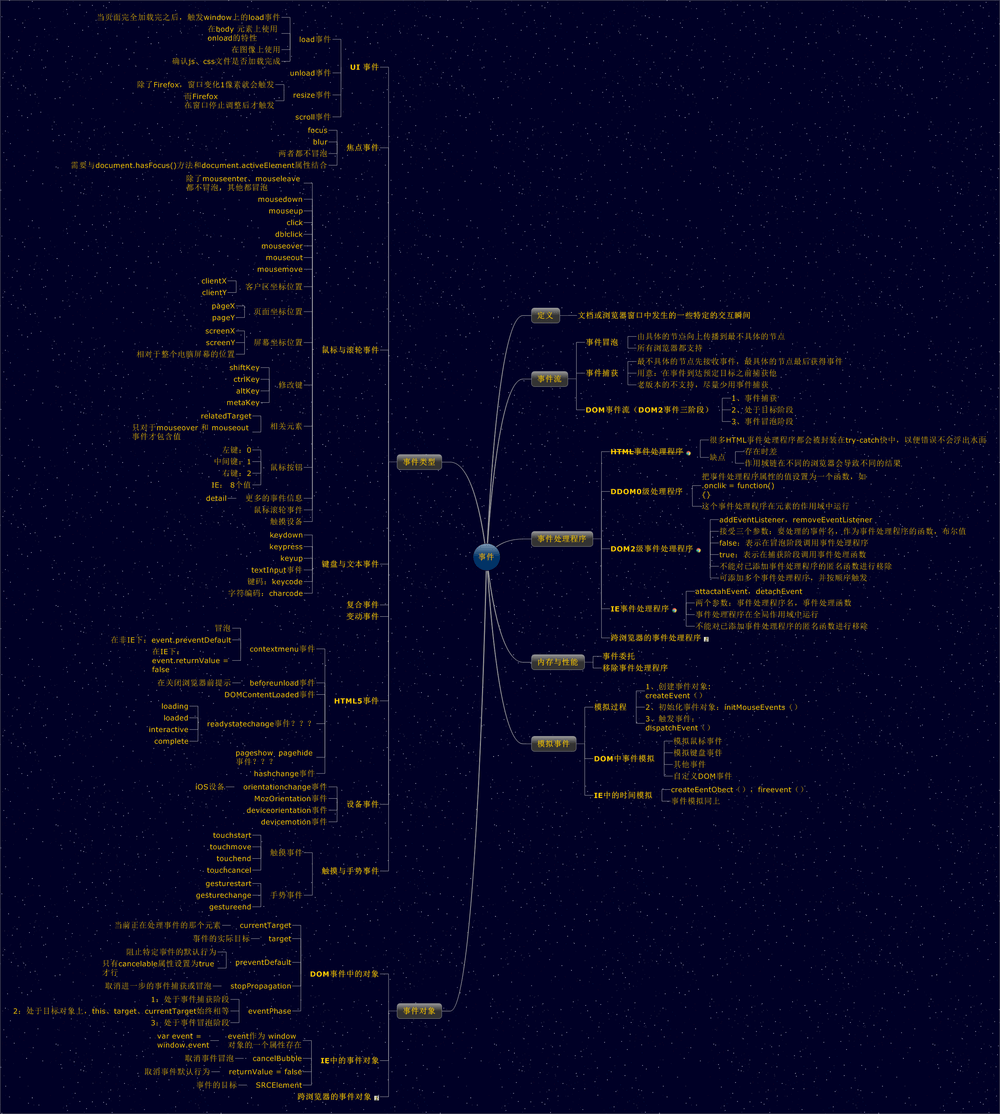
11、事件

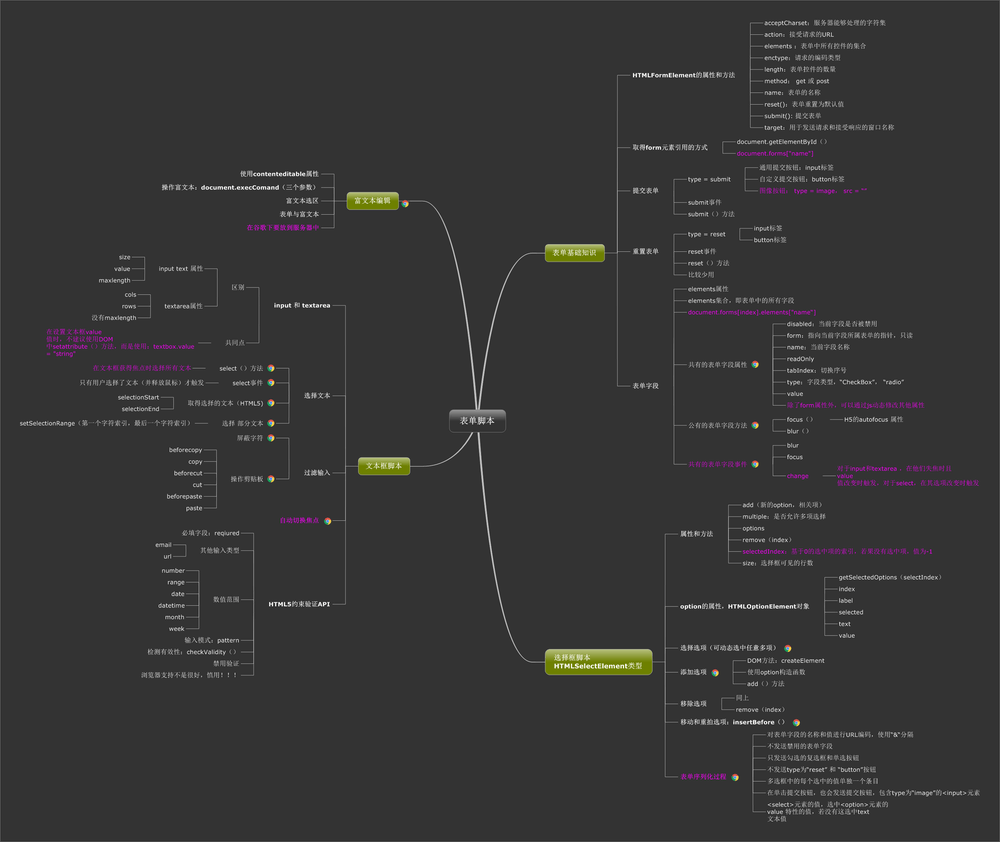
12、表单脚本

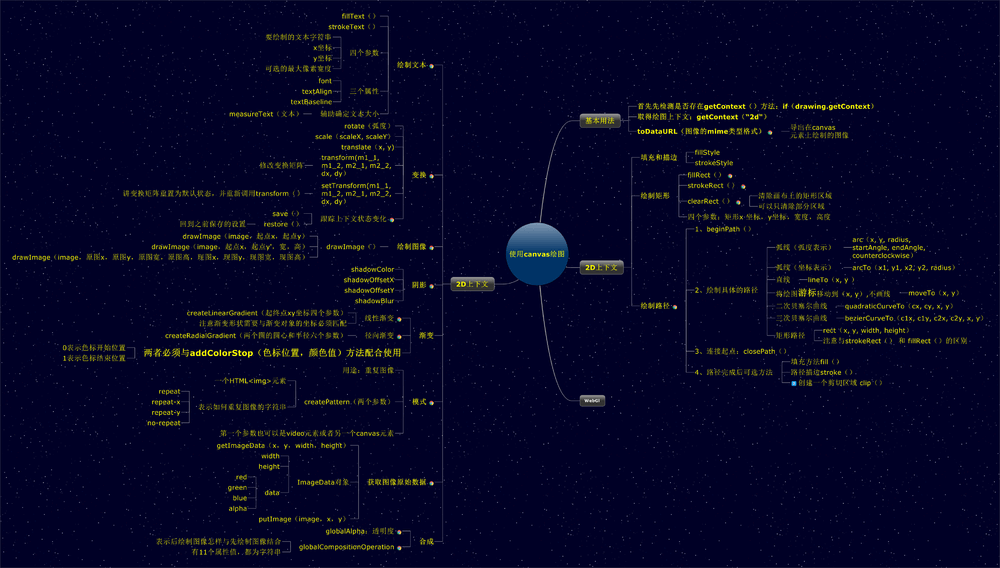
13、使用 canvas 画图

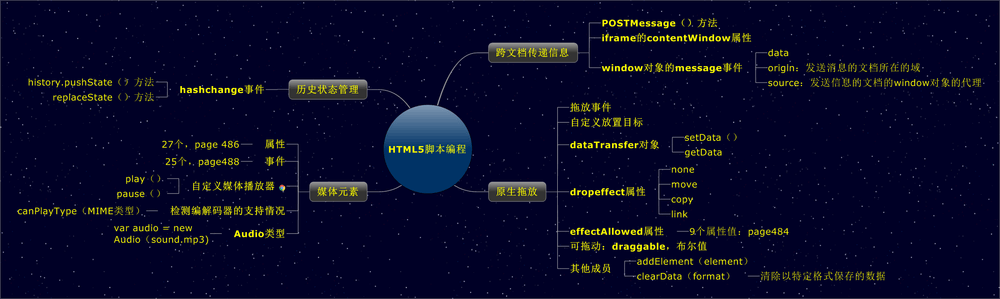
14、HTML5 脚本编程

15、错误处理与调试

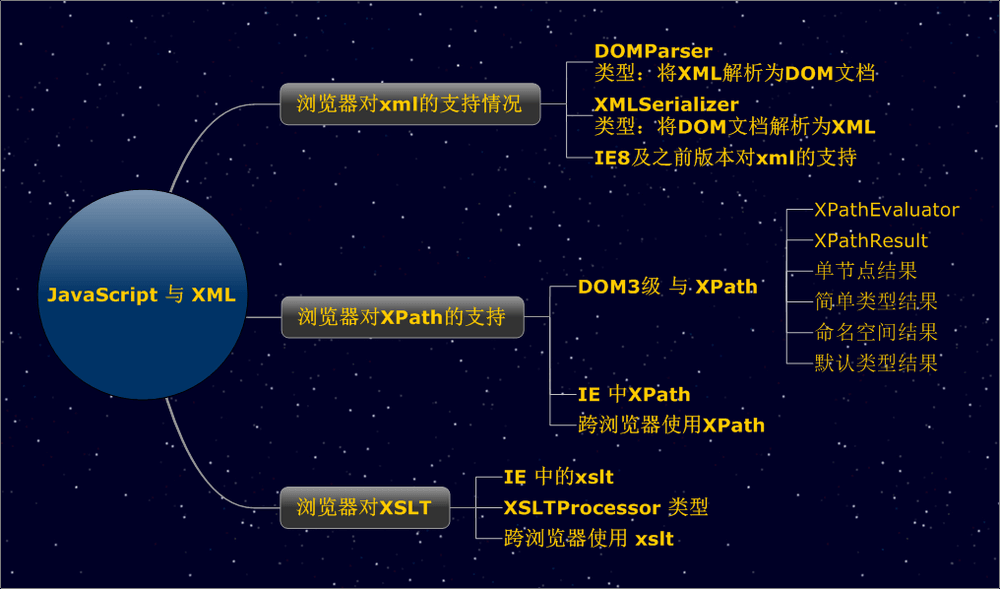
16、JavaScript 与 XML

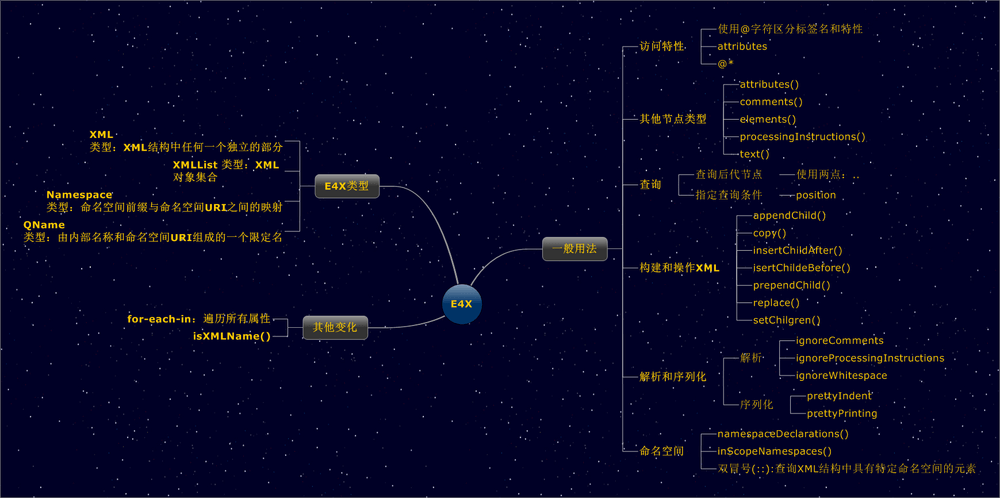
17、E4X

18、JSON

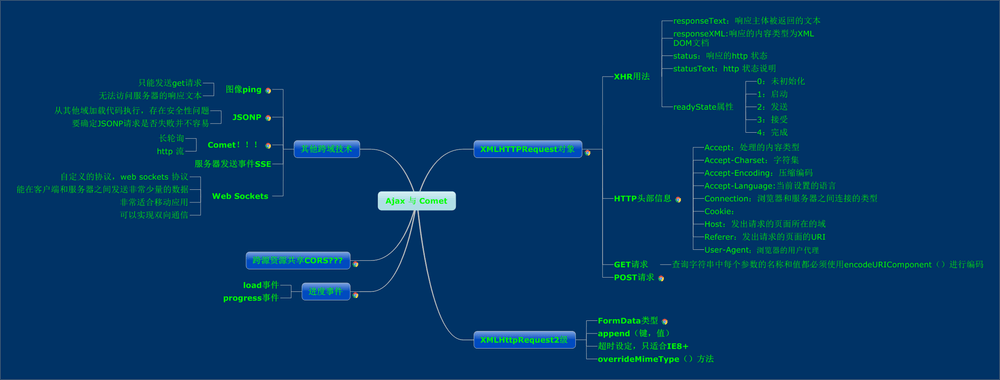
19、Ajax 与 Comet

20、高级技巧

21、离线应用与客户端存储

22、最佳实践

23、新兴的 API

内容比较繁杂,虽然很多知识点用的比较少,但是毕竟属于JavaScript 范畴。希望通过思维导图能方便帮助大家记忆,知道有这么个东西。如有错误,欢迎大家拍砖。
本文作者:CXG
文章标题:
javascript 高级程序设计各章节学习思维导图
本文地址: https://arbays.com/post-114.html 本文已被百度收录!
版权声明:若无注明,本文皆为“富录-前端开发|web技术博客”原创,转载请保留文章出处。
本文地址: https://arbays.com/post-114.html 本文已被百度收录!
版权声明:若无注明,本文皆为“富录-前端开发|web技术博客”原创,转载请保留文章出处。
相关文章

