最新文章:
- 什么是静态服务器
- npx是什么东东,跟npm有啥关系?
- AMD宣布将在全球范围内裁员4%
- 处理Deprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.警告
- 什么是原子化CSS
-
什么是原子化CSS
-
浅谈团队开发中css的BEM命名风格
-
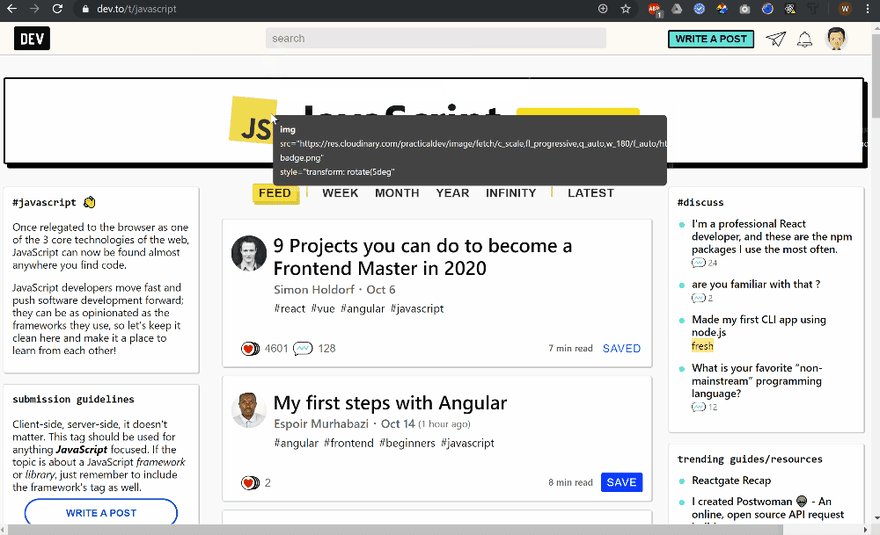
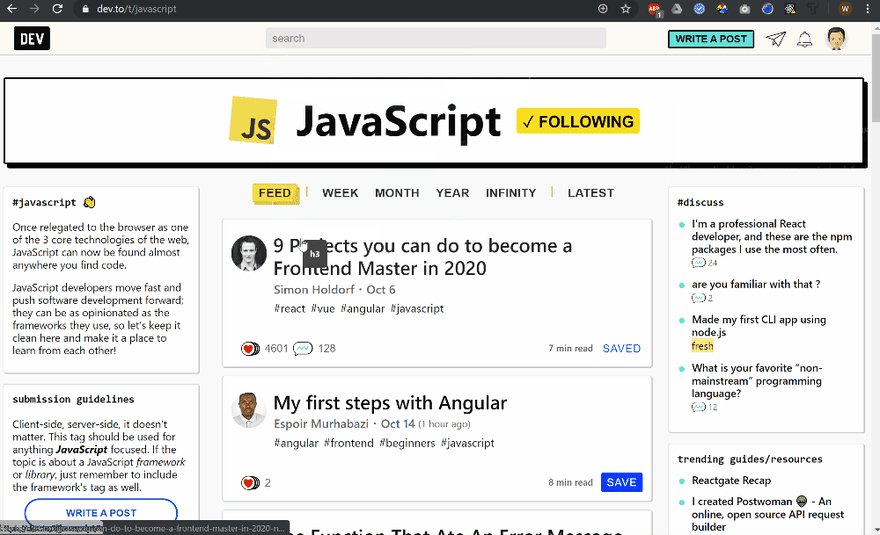
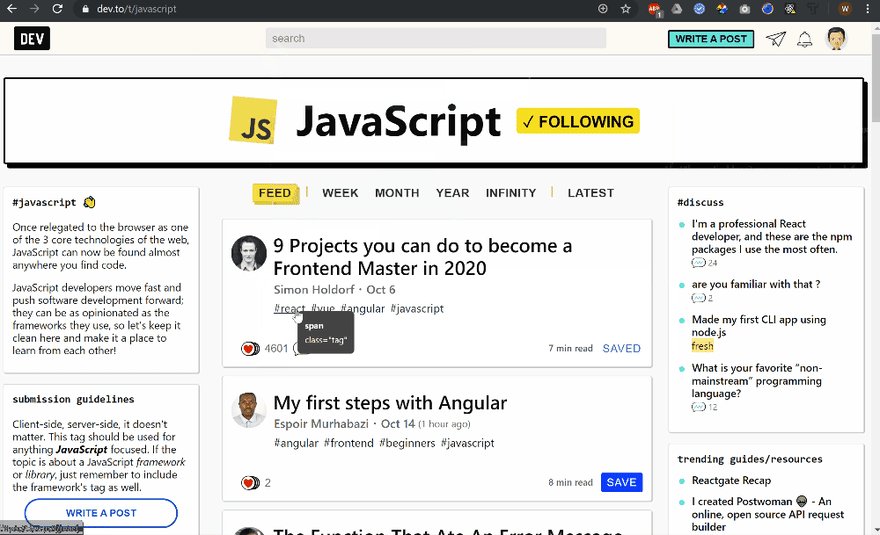
DOM元素属性快速查看器
-
CSS3 transition 实现抛物线动画
-
前端用到的那些单位
-
使用CSS完成元素居中的七种方法
-
浏览器兼容问题与解决方法汇总
-
CSS选择器集合