最新文章:
- 什么是静态服务器
- npx是什么东东,跟npm有啥关系?
- AMD宣布将在全球范围内裁员4%
- 处理Deprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.警告
- 什么是原子化CSS
-
你不常用的JSON.parse用法
-
你不常用的JSON.stringify用法
-
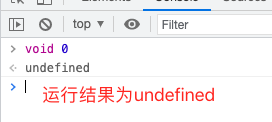
在JavaScript中void 0 表示什么意思
-
node.js版本管理工具n的使用
-
JavaScript判断变量数据类型的方法
-
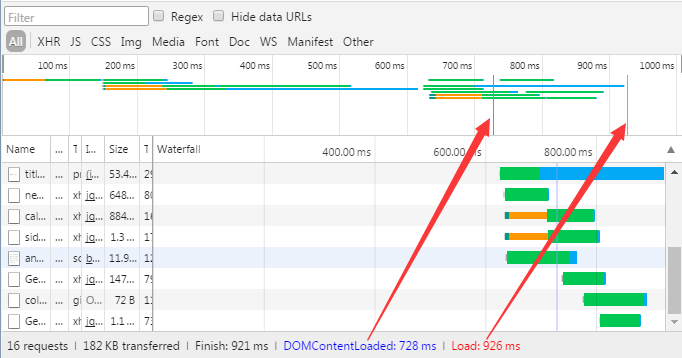
聊聊DOMContentLoaded与load的区别
-
DOM元素属性快速查看器
-
JS 中的require 和 import 的区别
-
javascript中try catch的用法
-
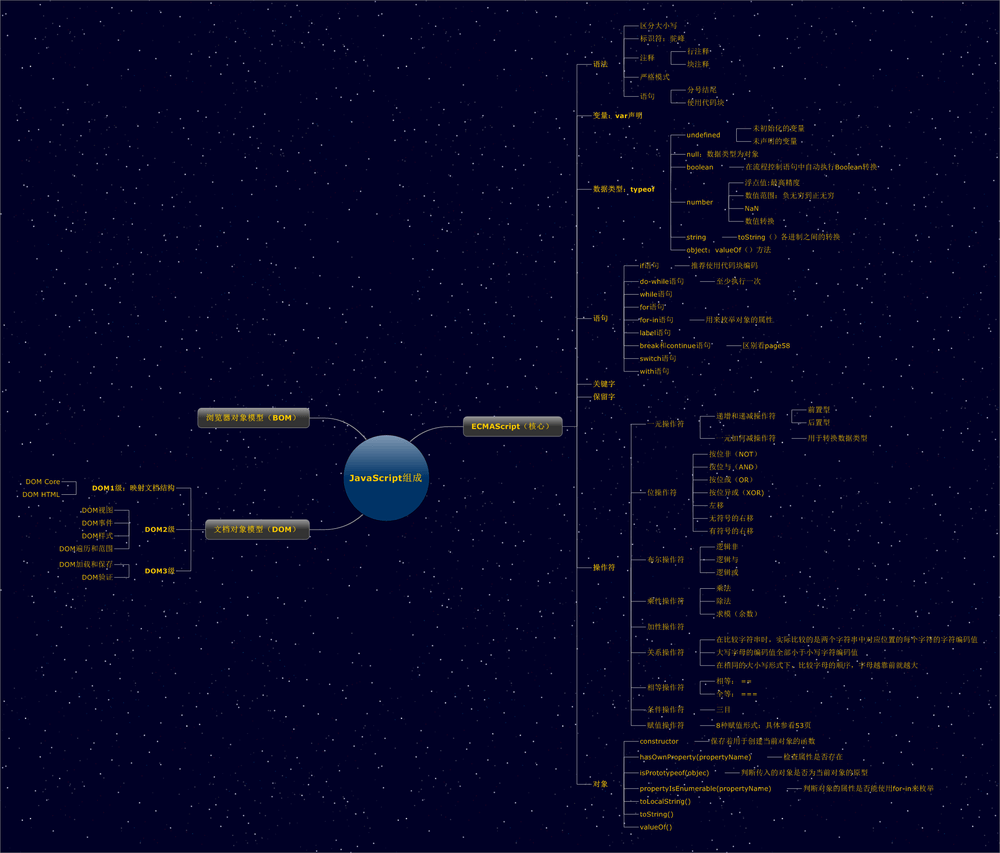
javascript 高级程序设计各章节学习思维导图
-
写好JavaScript条件语句的5条守则
-
十个JavaScript 中学习的重点
-
关于url、href、src
-
JS压缩报时报missing name after . operator错误处理
-
js中对象属性排序