最新文章:
- 什么是静态服务器
- npx是什么东东,跟npm有啥关系?
- AMD宣布将在全球范围内裁员4%
- 处理Deprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.警告
- 什么是原子化CSS
您的位置:
富录-前端开发|web技术博客
>
JavaScript >
用mixin在uniapp中实现微信小程序全局转发收藏及分享到朋友圈
用mixin在uniapp中实现微信小程序全局转发收藏及分享到朋友圈
发布时间:2024年01月20日 评论数:抢沙发阅读数: 897
先介绍一下mixin
mixin(混入)是一种可重用组件逻辑的方式,它允许你在多个组件之间共享相同的选项、方法或生命周期钩子等。通过使用 mixin,你可以将一些通用的功能提取出来,并在多个组件中进行复用,从而避免重复编写相同的代码。
使用 mixin 可以实现以下目标:
代码重用:将常用的逻辑封装在 mixin 中,可以在多个组件中进行重用,减少重复编写相同的代码。
组件扩展:通过 mixin,你可以在不修改原始组件的情况下,为组件添加新的选项、方法或生命周期钩子,以扩展其功能。
逻辑复用:当多个组件需要共享相同的逻辑时,可以将逻辑抽离到 mixin 中,并在多个组件中引用这个 mixin,以实现逻辑的复用。
废话不多少,直接上代码
新建一个文件
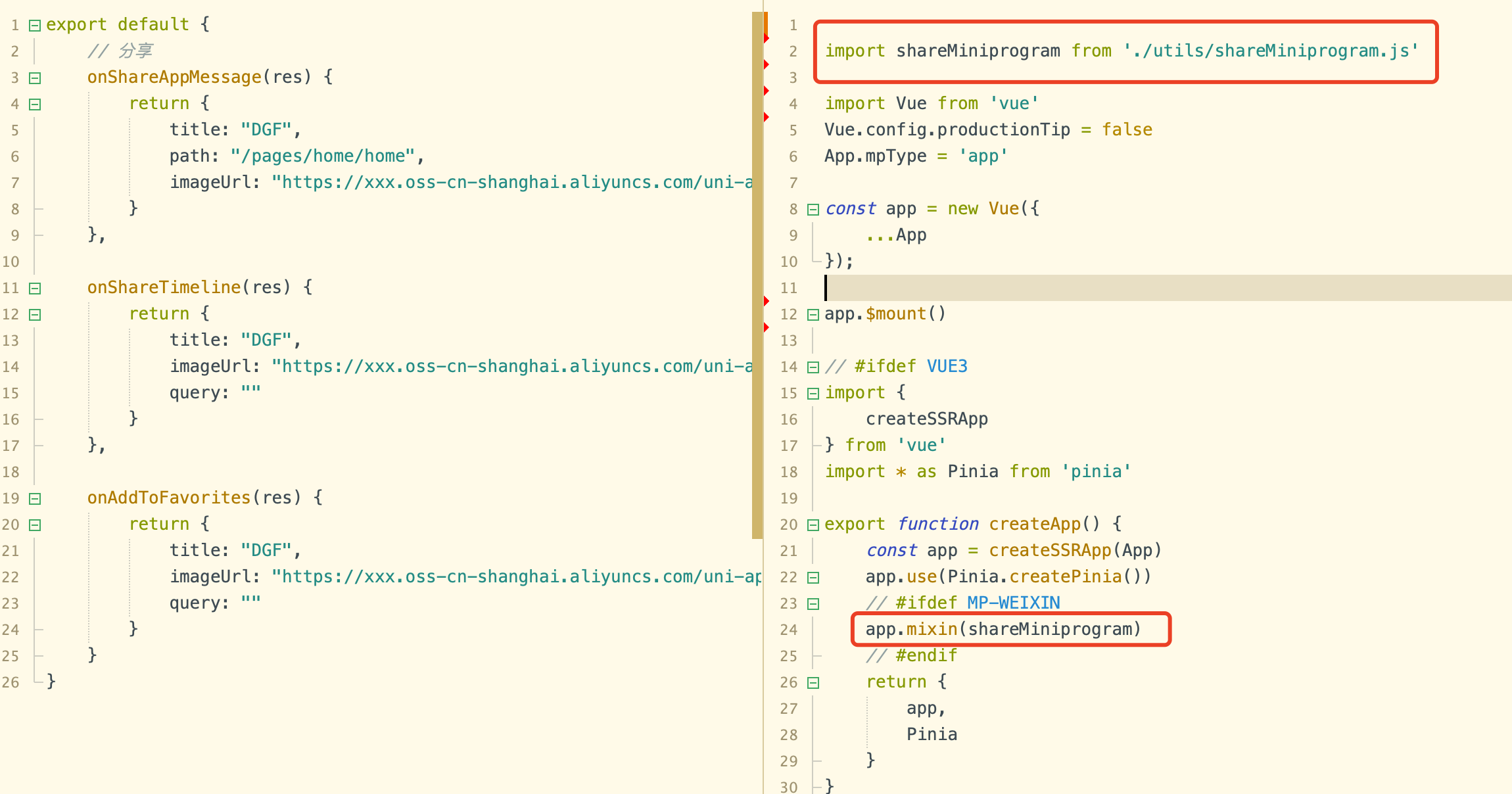
//shareProgram.js
export default {
// 转发
onShareAppMessage(res) {
return {
title: "DGF",
path: "/pages/home/home",
imageUrl: "https://xxx.oss-cn-shanghai.aliyuncs.com/uni-app/images/share.PNG"
}
},
// 分享朋友圈
onShareTimeline(res) {
return {
title: "DGF",
imageUrl: "https://xxx.oss-cn-shanghai.aliyuncs.com/uni-app/images/share.PNG",
query: ""
}
},
// 收藏
onAddToFavorites(res) {
return {
title: "DGF",
imageUrl: "https://xxx.oss-cn-shanghai.aliyuncs.com/uni-app/images/share.PNG",
query: ""
}
}
}
全局使用
//main.js
import App from './App'
// #ifdef MP-WEIXIN
import uma from './utils/uma.js';
import shareMiniprogram from './utils/shareMiniprogram.js'
// #endif
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
});
// #ifdef MP-WEIXIN
app.use(uma);
// #endif
app.$mount()
// #endif
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
import * as Pinia from 'pinia'
export function createApp() {
const app = createSSRApp(App)
app.use(Pinia.createPinia())
// #ifdef MP-WEIXIN
app.mixin(shareMiniprogram)
// #endif
return {
app,
Pinia
}
}
// #endif
本文作者:DGF
文章标题:
用mixin在uniapp中实现微信小程序全局转发收藏及分享到朋友圈
本文地址: https://arbays.com/post-229.html 本文已被百度收录!
版权声明:若无注明,本文皆为“富录-前端开发|web技术博客”原创,转载请保留文章出处。
本文地址: https://arbays.com/post-229.html 本文已被百度收录!
版权声明:若无注明,本文皆为“富录-前端开发|web技术博客”原创,转载请保留文章出处。
相关文章