愚蠢的人类,你们可能正在撸一支AI猫
科技界的巨头们对AR都投入了十分的热情,分析师也纷纷看好AR,认为AR设备会在未来取代手机,成为人们日常生活中的必备。
未来的AR眼镜应该是什么样子?
照我看,应该是一个可以在任何一个场景中实现增强现实的工具,一个万能辅助神器。
再也不会迷路,道路指引会实时显示在眼镜上。
有不会做的题?So easy,AR眼镜,哪里不会看哪里。
除了能让我们对真实世界了解的更加详实,还可以做比如说在空无一物的墙上挂一副虚拟日历,在墙上放一台虚拟电视机,这些创造的功能。

有时候想着想着,就泛起了一阵生早了的失落感。
人工智能也是一定会改变人类的生活方式的,AI作为一种行为方式,和AR这种表现手段,看似不太相交,但是AR想要实现我们对未来的种种幻想,就必然和人工智能紧密结合。
因为目前的所有智能设备,其实都无法真正看懂我们这个世界,也就无法做到像人类一样去认识了解周围的一切,这会极大的制约AR的能力。
AR识别追踪技术
AR识别追踪技术一般分为三类:
- 基于视觉标记
- 基于自然特征
- SLAM
基于自然特征的跟踪技术则是利用特征点提取,检测方法一般有:FAST、Harris、SIFT、SURF、MSER 等

接下来再进行目标图和识别图之间的匹配。

分别获取两幅图像的特征点及特征点描述子,根据一定的算法,对两幅图进行匹配,找到匹配程度最高的最优值。
SLAM则高端很多,它获取的是空间的三维信息。而不再只通过2D的光学图像了解周围环境。

然而上述这三种AR的识别技术,都称不上多智能,现在的AR完全看不懂这个世界。
机器学习

图片上的猫做出了各种不同的姿势,展现的角度不同。
但是在人看来,无论是躺着趴着,或者跳起来,这都是猫,并且是同一只猫。
但是我们还要教会机器认识这只猫。

所以,怎么让机器认识一只猫。

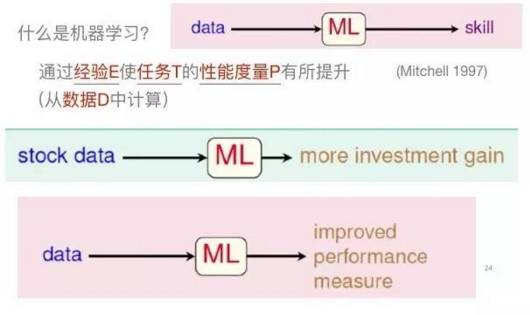
机器学习最基本的做法,是使用算法来解析数据、从中学习,然后对真实世界中的事件做出决策和预测。与传统的为解决特定任务、硬编码的软件程序不同,机器学习是用大量的数据来“训练”,通过各种算法从数据中学习如何完成任务。
深度学习

机器学习和深度学习同属人工智能的范畴。
深度学习是人工智能中发展迅速的领域之一,可帮助计算机理解大量图像、声音和文本形式的数据。
虽然神经网络的概念很早在上世纪八九十年代就提出来了,但是多年以来一直没有流行起来。但是科研工作者发现卷积和长短期记忆网络后,神经网络突然迎来了爆发期。

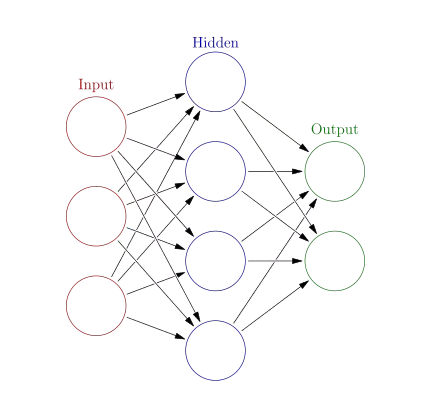
神经网络的基本特点是,模仿大脑的神经元之间的传递,来处理信息。
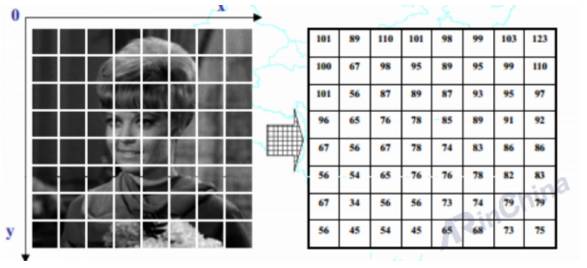
我们人看到一幅图像,眨眼之间就知道图像中有什么,图像中的主体在干什么。但计算机不同,计算机看到的每一副图像都是一个数字矩阵。那我们怎么让计算机从一个个数字矩阵中得到有用的信息呢,比如边缘,角点?更甚一点,怎么让计算机理解图像呢?
我们首先要对图像进行卷积。
所谓对图像卷积,就是求卷积核作用在图像(二维离散信号)后得到的图像对于该卷积核的累加响应。

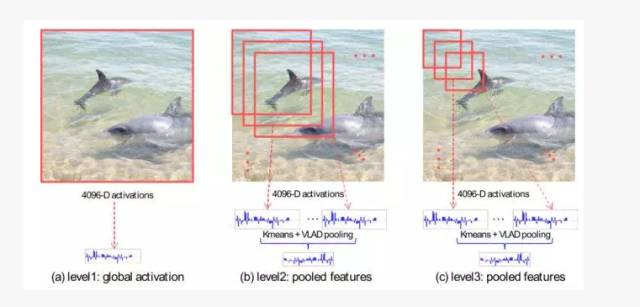
神经网络是具有层级的特点的,首先将图像提取“局部特征”,这作为最基础的一层。上层则把一部分“局部特征”整合,形成新的“局部特征”。
为什么CNN要设计这么多层呢?
比方说,猫的头是一个特征,但是对于充斥着像素点的图像来说,用几个卷积核直接判断存在一个猫头的还是太困难,所以,把猫头也作为一个识别目标,比如猫头应该具有更底层的一些语义特征,比如应该有猫的眼睛、猫的耳朵、猫的鼻子等等。这些特征有的还是太高级了,没关系,继续向下寻找低级特征,一直到最低级的像素点,这样就构成了多层的神经网络。
除了卷积层,还有池化层、全连接层,每个都是层级结构。
接下来进行训练

通过无数样本的训练,机器对于图像的识别能力越强。可以轻松进行分类,目前利用深度学习的图像识别率可以高达99%以上,甚至比人类更强。
未来展望

利用深度学习,除了可以让设备对周围环境有更强的理解能力之外,还能增强和人之间的交互。
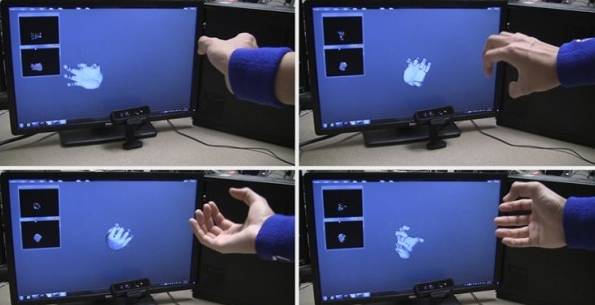
比如手势操作。
美国印第安纳州的普渡大学西拉法叶分校的研究工作者,利用深度学习算法为虚拟增强现实技术提供了新型系统——“深度手控”(DeepHand),能让计算机理解复杂的人类手势。
目前最大的阻碍大概就是硬件了,深度学习依赖计算性能强大的GPU,还在实验室层级,不用说走向移动端了。
慢慢等吧,谁叫我们生这么早呢。
本文摘自微信公众号:AR酱



评论区