
前端在项目开发中经常遇到的问题
- 团队开发中CSS的命名冲突
- 为CSS的命名而绞尽脑汁
- CSS的命名五花八门
- 开发时如何规范CSS的书写
什么是BEM
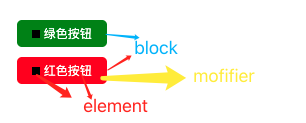
BEM是一种前端命名方法论,主要是针对CSS,意思是块(Block)、元素(Element)、修饰符(Modifier)的缩写。它由Yandex团队提出,这种命名方法让CSS便于统一团队开发规范和方便维护,提高CSS的开发效率和可读性,可以很好的解决上述问题。
BEM的命名格式
block__element--modifier 或者是 block--modifier
- 块(Block)与元素(Element)之间用双下划线“__”来连接
- 元素(Element)与修饰符(Modifier)之间用双连字符“--”来连接
用BEM模式命名的好处
- 可以获得更多的描述和更清晰的结构
- 从命名就可以知道这个类的含义
- 可以知道元素之间的关联
- 能很好解决团队开发中CSS命名混乱的问题
使用范例

<div class="btn btn--green">
<i class="btn__icon"></i>
<span class="btn__text">绿色按钮</span>
</div>
<div class="btn btn--red">
<i class="btn__icon"></i>
<span class="btn__text">红色按钮</span>
</div>
/* block */
.btn {
padding: 5px 10px;
margin-bottom: 10px;
width: 70px;
text-align: center;
border-radius: 5px;
}
/* modifier */
.btn--green {
background: green;
}
/* modifier */
.btn--red {
background: red;
}
/* element */
.btn__icon {
display: inline-block;
width: 8px;
height: 8px;
background: black;
}
/* element */
.btn__text {
color: white;
}
总结
BEM最难的部分之一是明确作用域是从哪开始和到哪结束的,以及什么时候使用或不使用它,并不是通篇都用BEM风格来命名。当需要明确关联性的模块关系时,应当使用BEM风格命名;如果只是一个简单的样式,使用BEM命名可能就没有意义了。
注意,要用在最适合的地方。



评论区