先来看看下面要说的是一个什么东西?
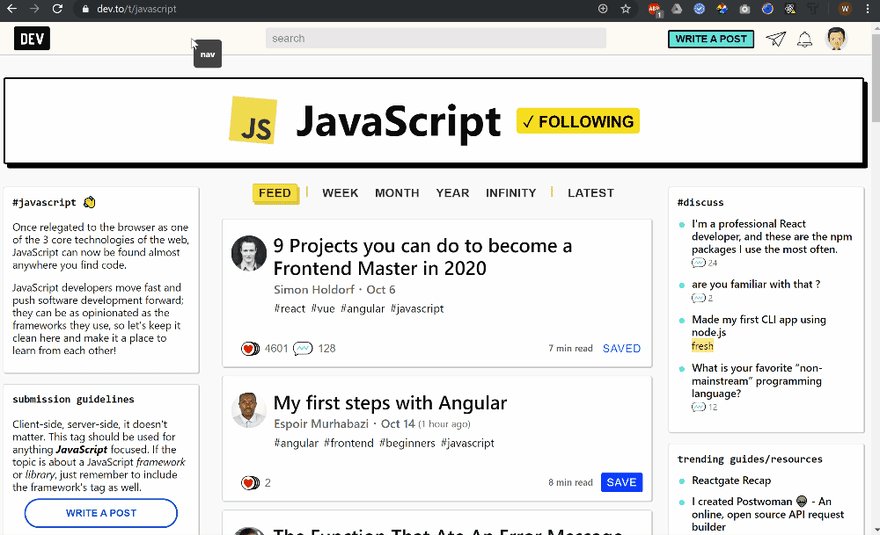
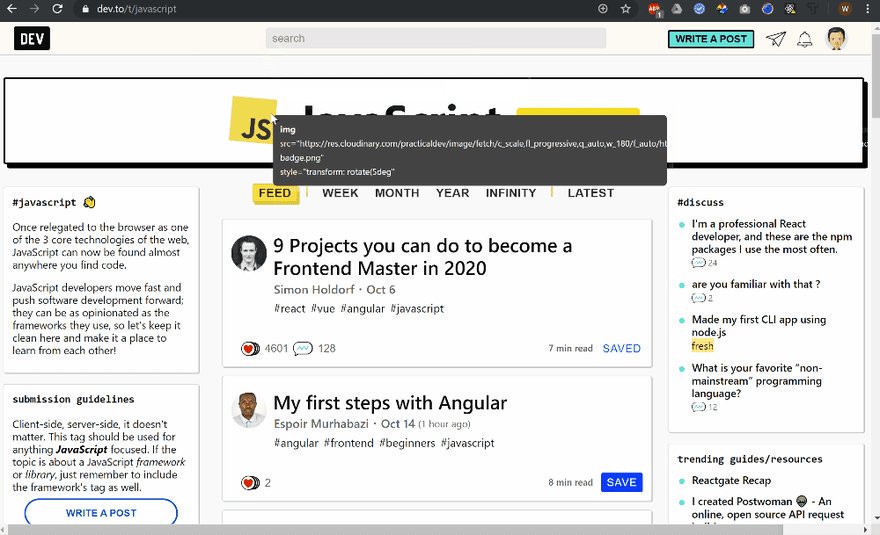
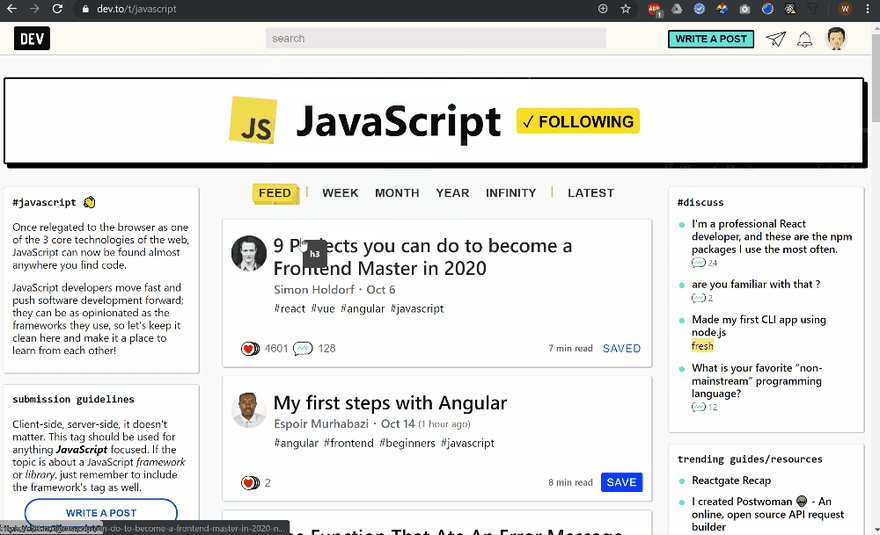
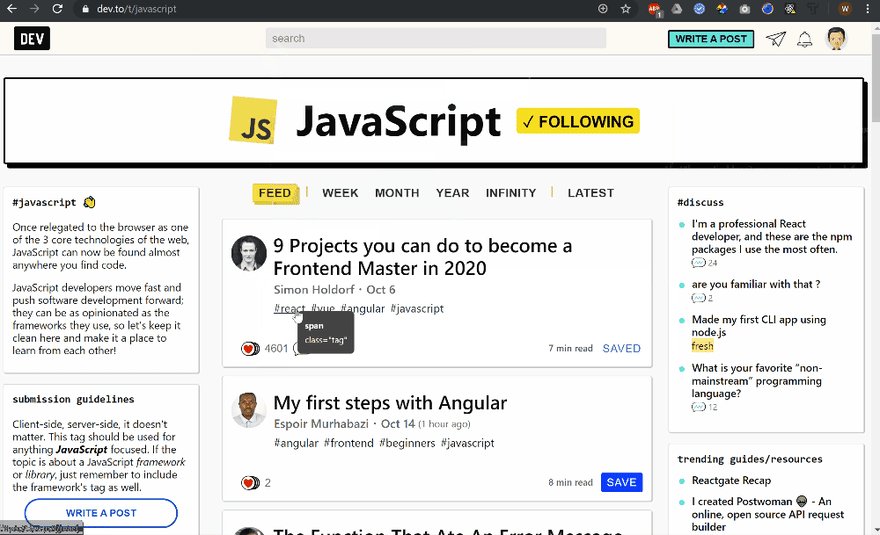
请看下面效果:

知道是啥东西了吗?没错,当鼠标悬停在元素上的时候,DOM元素的属性实时显示出来了。
自己尝试一下
将下面的代码复制到浏览器控制台中执行,然后将鼠标悬停到网页任意位置上,你看到了什么效果呢?
下面是一段神器的代码:
(function SpyOn() {
const _id = 'spyon-container',
_posBuffer = 3;
function init() {
document.body.addEventListener('mousemove', glide);
document.body.addEventListener('mouseover', show);
document.body.addEventListener('mouseleave', hide);
}
function hide(e) {
document.getElementById(_id).style.display = 'none';
}
function show(e) {
const spyContainer = document.getElementById(_id);
if(!spyContainer) {
create();
return;
}
if(spyContainer.style.display !== 'block') {
spyContainer.style.display = 'block';
}
}
function glide(e) {
const spyContainer = document.getElementById(_id);
if(!spyContainer) {
create();
return;
}
const left = e.clientX + getScrollPos().left + _posBuffer;
const top = e.clientY + getScrollPos().top + _posBuffer;
spyContainer.innerHTML = showAttributes(e.target);
if(left + spyContainer.offsetWidth > window.innerWidth) {
spyContainer.style.left = left - spyContainer.offsetWidth + 'px';
} else {
spyContainer.style.left = left + 'px';
}
spyContainer.style.top = top + 'px';
}
function getScrollPos() {
const ieEdge = document.all ? false : true;
if(! ieEdge) {
return {
left: document.body.scrollLeft,
top: document.body.scrollTop
};
} else {
return {
left: document.documentElement.scrollLeft,
top: document.documentElement.scrollTop
}
}
}
function showAttributes(el) {
const nodeName = `<span style="font-weight:bold;">${el.nodeName.toLowerCase()}</span><br/>`;
const attrArr = Array.from(el.attributes);
const attributes = attrArr.reduce((attrs, attr) => {
attrs += `<span style="color:#ffffcc;">${attr.nodeName}</span>="${attr.nodeValue}"<br/>`;
return attrs;
}, '');
return nodeName + attributes;
}
function create() {
const div = document.createElement('div');
div.id = _id;
div.setAttribute('style', `
position: absolute;
left: 0;
top: 0;
width: auto;
height: auto;
padding: 10px;
box-sizing: border-box;
color: #fff;
background-color: #444;
z-index: 1000000;
font-size: 12px;
border-radius: 5px;
line-height: 20px;
max-width: 45%;
`);
document.body.appendChild(div);
}
init();
})()
它是怎么工作的呢
此模块以 IIFE(立即调用函数表达式)的形式实现。这样只要需要一些 DOM 监视辅助,就可以将代码复制并粘贴到 Web 控制台中。将 div 插入到文档的正文中,并在正文上启用鼠标事件侦听器。从目标元素中检索属性,将其简化为单个字符串,最后在工具提示中显示。
用例
- 帮助解决UI错误
- 确保你所应用的 DOM 元素能够按预期工作(比如点击获得正确的类,等等)
- 了解一个 Web 应用的结构
你可以从这段代码中学到什么
- 如何使用 Vanilla JS 实现工具提示模块
- 如何解析 DOM 对象的属性
- 如何找到鼠标 X 和 Y 的位置
- 如何获取文档的滚动位置
- 了解不同浏览器的行为方式 —— Edge vs. Chrome vs. Safari
开源
你可以在这里找到源代码,希望你能做得更好!也许你不希望将其作为 IIFE 来实现,或者是去显示其他数据。



评论区