活到老,学到老。选择了技术就不能停下学习的脚步。
最近项目中用到three.js,这让我感觉非常痛苦呀,没有详细的文档介绍,所以感觉不好下手,且学习成本高。
废话少说就不多少了,下面就开始进入学习了:
学习前先看一个例子:http://aleksandarrodic.com/p/jellyfish/
three.js下载地址: https://github.com/mrdoob/three.js
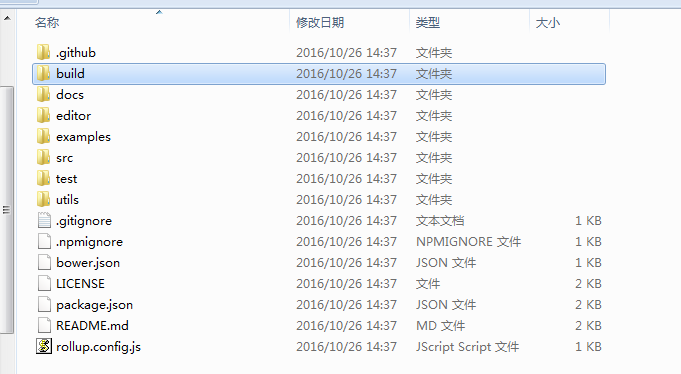
1、three的目录结构

.github这个不管,从GitHub中checkout的开源项目都有
-
build目录,里面有三个文件three.js、three.min.js和three.modules.js。这个是项目中要引用的文件; -
docs目录,里面试three.js的帮助文件,里面是各个函数的api,可惜并没有详细的解释。试图用这些文档来学会three.js是不可能的。 -
editor目录,一个类似3D-max的简单编辑程序,它能创建一些三维物体 -
examples目录,一些demo -
src目录,所有源代码 -
test目录,这个开源项目的一些测试代码 -
utils目录,存放一些脚本,python文件的工具目录。例如将3D-Max格式的模型转换为three.js特有的json模型。
其他的就不管了。
2、three.js的引入
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>canvas { width: 100%; height: 100% }</style>
</head>
<body>
<script src="js/three.js"></script>
</body>
</html>
打开浏览器控制台,输入THREE.REVISION命令,得到82,这表示现在使用的three.js文件的版本是82,如下图所示:

tips:THREE是一个three.js对象,可以狭隘的理解为three.js引擎的抽象。它代表着three.js引擎本身,其中包含引擎的很多常用属性和方法。例如 THREE.REVISION就是代码引擎的版本。
3、三大组件
threejs要渲染物体到网页中,需要三大组件: 场景(scene)、相机(camera)和渲染器(renderer)
1.在Threejs中场景就只有一种,用THREE.Scene来表示,要构件一个场景也很简单,只要new一个对象就可以了,代码如下:
var scene = new THREE.Scene();
场景是所有物体的容器,如果要显示一个苹果,就需要将苹果对象加入场景中。
2.相机决定了场景中哪个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
3.渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制
渲染器renderer的domElement元素,表示渲染器中的画布,所有的渲染都是画在domElement上的,所以这里的appendChild表示将这个domElement挂接在body下面,这样渲染的结果就能够在页面中显示了。
4、threejs中定义一个点
THREE.Vector3 = function ( x, y, z ) {
this.x = x || 0;
this.y = y || 0;
this.z = z || 0;
};
中间使用了一个“||”(或)运算符,就是当x=null或者undefine时,this.x的值应该取0。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>My first Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="three.min.js"></script>
<script>
// our javascript will go here
// 实例化场景
var scene = new THREE.Scene();
// 实例化透视相机
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
// 生成渲染器对象
var renderer = new THREE.WebGLRenderer();
// 设置渲染器宽高
renderer.setSize( window.innerWidth, window.innerHeight );
// 向body中插入canvas
document.body.appendChild( renderer.domElement );
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
var render = function () {
requestAnimationFrame( render );
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
};
render();
</script>
</body>
</html>



评论区