sublime是一个超级轻量级的代码编辑器,熟悉它的小伙伴们都知道,要想sublime实现某些功能就给其安装相应的插件。sublime的受众面非常广,所以基本是的插件都有,所以要让Vue的语法高亮也是很简单的,给它安装个插件就能解决。操作如下:
1.找一个Vue语法高亮插件: vue-syntax-highlight
本来安装sublime的插件很简单的,preferences => package control => install package => 输入想要安装的插件名,回车就可以完成安装的,奈何这个插件找没有,所以只能从github上下一个

vue-syntax-highlight下载地址:
https://github.com/vuejs/vue-syntax-highlight
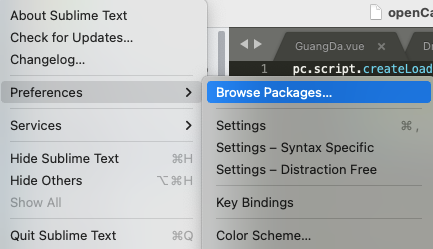
2.将 vue-syntax-highlight-master.zip文件解压,再进入preferences => Browse Packages...中新建一个名为Vue的文件夹,将之前解压后的文件拷贝到Vue文件夹中

3.载入 vue-syntax-highlight 插件
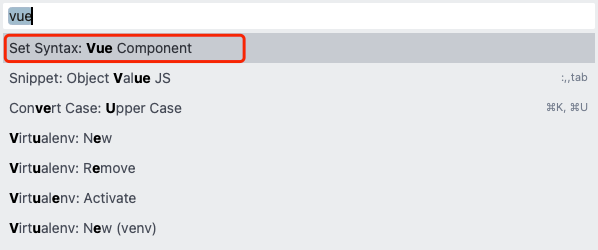
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载

加载完后重启sublime,Vue语法就能高亮了。



评论区